En el mundo del diseño UX, la accesibilidad es fundamental. No solo se trata de crear experiencias atractivas, sino también de asegurarnos de que todos puedan disfrutar y utilizar nuestros productos de manera efectiva. Desde el contraste hasta la jerarquía visual, cada detalle importa para garantizar que nuestras creaciones sean inclusivas y útiles para todos los usuarios. Aquí te compartimos cinco tips esenciales que todo diseñador debería conocer:
- Utilizar el Contraste Correcto
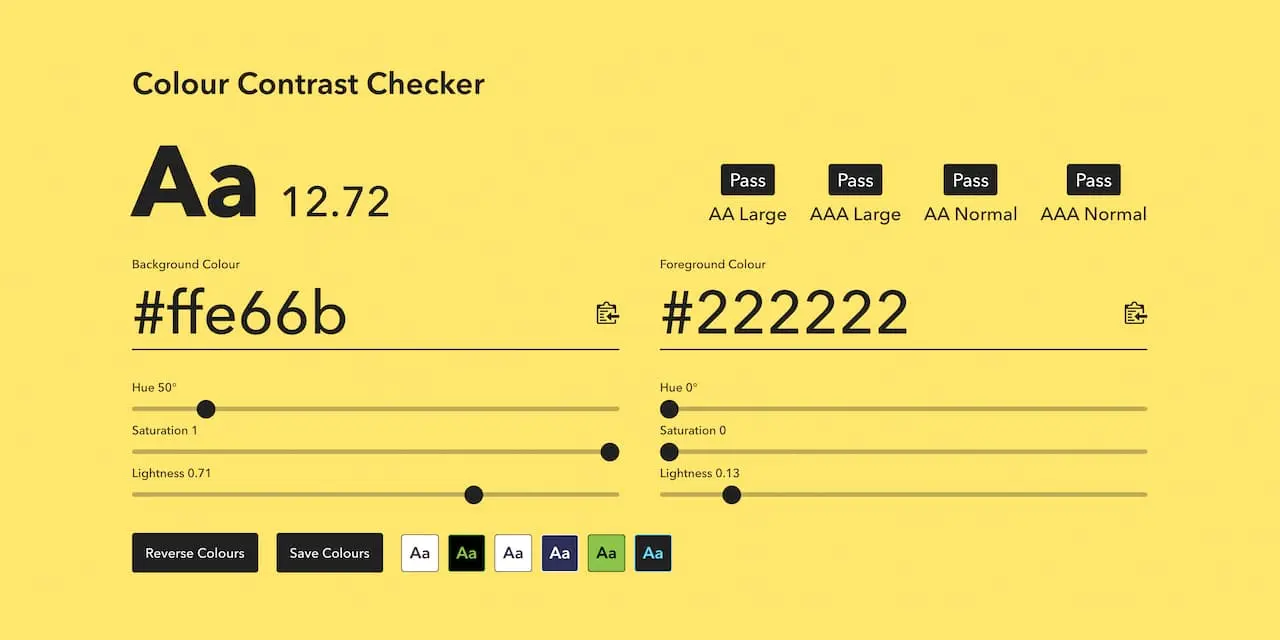
El contraste adecuado entre el fondo y el texto es crucial para asegurar que nuestro contenido sea legible para todos los usuarios, especialmente para aquellos con visión deficiente. Según la Organización Mundial de la Salud, aproximadamente 2200 millones de personas en el mundo experimentan problemas de visión. Por ello, es esencial utilizar herramientas en línea, como Contrast Checker, para verificar y ajustar el contraste de nuestros diseños, garantizando así una mejor experiencia para todos.

- No Depender Solo del Color para Dar Feedback
Es importante recordar que no todos los usuarios perciben los colores de la misma manera. El daltonismo afecta a un porcentaje significativo de la población, limitando su capacidad para distinguir ciertos colores. Por lo tanto, es fundamental no utilizar solo el color como medio de comunicación o feedback en nuestros diseños. Debemos complementarlo con otros elementos visuales o textuales para asegurarnos de que la información sea clara y comprensible para todos los usuarios.
Estas son algunas combinaciones de color que se pueden evadir:
- Verde/rojo
- Verde/azul
- Verde/negro
- Verde/marrón
- Verde/gris
- Verde claro/amarillo
- Azul/morado
- Azul/gris

- Jerarquía Visual en Tamaños y Espaciados
Una adecuada jerarquía visual facilita la comprensión y la navegación dentro de una página web o aplicación. Utilizar diferentes tamaños de texto, espaciados y estilos de formato ayuda a destacar la información importante y a organizar el contenido de manera clara y coherente. Esto permite a los usuarios identificar fácilmente qué contenido está relacionado y cuál es más relevante para sus necesidades.

- A11y: Promoviendo la Accesibilidad Digital
El proyecto a11y, impulsado por la comunidad de desarrolladores y diseñadores, se centra en promover la creación de productos digitales accesibles para todos. Ofrece una lista de verificación exhaustiva que nos permite evaluar la accesibilidad de nuestros diseños y asegurarnos de cumplir con los estándares necesarios para llegar a todos los usuarios de manera efectiva.
- WCAG: Directrices para la Accesibilidad del Contenido Web
Las pautas de accesibilidad del contenido web (WCAG) establecen estándares claros para garantizar que nuestros productos digitales sean accesibles para todos los usuarios. Con niveles de cumplimiento que van desde A (mínimo) hasta AAA (alto), estas directrices nos ayudan a asegurar que nuestros diseños cumplan con los estándares de accesibilidad necesarios. Se considera estándar el nivel AA, que garantiza un nivel de accesibilidad medio para nuestros usuarios.
En resumen, diseñar para la accesibilidad es fundamental para crear experiencias digitales inclusivas y útiles para todos los usuarios. Desde el contraste hasta la jerarquía visual, cada detalle importa y contribuye a garantizar que nuestros productos sean accesibles para una amplia gama de usuarios. Siguiendo estos cinco tips y utilizando las herramientas y directrices adecuadas, podemos asegurar que nuestros diseños sean accesibles, inclusivos y útiles para todos.
Bibliografía
- Accessible Contrasts – the readability of visual information. (2022, June 14). NR. https://nr.no/en/projects/accessible-contrasts/
- How the WCAG color contrast checker can improve your website? (2023, April 30). Accessibility Spark. https://accessibilityspark.com/color-contrast-checker/
- How to design for color blindness. (n.d.). AudioEye. Retrieved June 7, 2024, from https://www.audioeye.com/post/8-ways-to-design-a-color-blind-friendly-website/
- Llasera, J. P. (2023, March 22). Jerarquía visual: qué es y cómo aplicarla bien. Imborrable. https://imborrable.com/blog/jerarquia-visual/
- Visser, C. (2023, September 19). Color Blind Accessibility: Web design for color blindness. Accessibility Checker. https://www.accessibilitychecker.org/blog/color-blind-accessibility/
- (N.d.). Scalahed.com. Retrieved June 7, 2024, from https://repositorio.scalahed.com/recursos/files/r171r/w30848w/Tipografia_Ant_B3_C.pdf